Kode tersebut digunakan untuk
menyembunyikan berbagai widget namun pada tutorial ini saya contohkan
aplikasi chatting untuk disembunyikan. Bagi para sobat blogger yang
merasa gx nyaman dengan ruangan blog yang penuh dengan berbagai macam
perkakas blog bisa gunakan penerapan ini di blog sobat. berikut ini
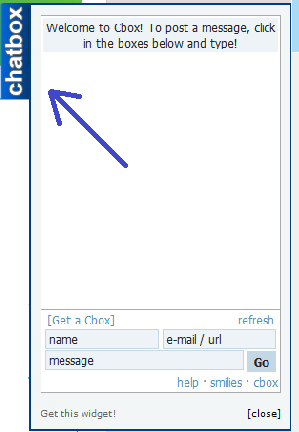
penampakannya :
1.Tampilan widget sebelah kanan :
<!-- Right hidden chatbox by http://insanshalih.blogspot.com START -->
<style>
#hcl {
position:fixed;
top:100px;
left:0px;
z-index:+1000;
}
* html #hcl {position:relative;}
.hcltab {
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('http://img202.imageshack.us/img202/8018/copyofcbblue.png') no-repeat;
}
.hclcontent {
float:left;
border:2px solid #790909;
background:#f3f6f7;
padding:10px;
}
.hc-credit {font-size:9px}
.hc-credit a {text-decoration:none}
</style>
<script type="text/javascript">
function showHidehcl(){
var hcl = document.getElementById("hcl");
var w = hcl.offsetWidth;
hcl.opened ? movehcl(0, 30-w) : movehcl(20-w, 0);
hcl.opened = !hcl.opened;
}
function movehcl(x0, xf){
var hcl = document.getElementById("hcl");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
hcl.style.left = x.toString() + "px";
if(x0!=xf){setTimeout("movehcl("+x+", "+xf+")", 10);}
}
</script>
<div id="hcl">
<div class="hclcontent">
<—Masukan Widget Chatbox Anda Disini-->
<br />
<div class="hc-credit">
<span style="float:left">
<!-- THIS CREDIT MUST STAY INTACT FOR LEGAL USE -->
<a href="http://azissheftian.blogspot.com/2014/10/cara-memasang-auto-hidden-chat-box.html" target="_blank"> Get this widget! </a>
</span>
<span style="float:right">
<a href="javascript:showHidehcl()">
[close]
</a></span>
</div>
</div>
<div class="hcltab" onclick="showHidehcl()"> </div>
</div>
<script type="text/javascript">
var hcl = document.getElementById("hcl");
hcl.style.left = (30-hcl.offsetWidth).toString() + "px";
</script>
<!-- right hidden chatbox by http://insanshalih.blogspot.com END -->
2.Tampilan widget sebelah kiri :
<!-- left hidden chatbox by http://insanshalih.blogspot.com START -->
<style>
#hcr {
position:fixed;
top:100px;
z-index:+1000;
}
* html #hcr {position:relative;}
.hcrtab {
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('http://img202.imageshack.us/img202/8018/copyofcbblue.png') no-repeat;
}
.hcrcontent {
float:left;
border:2px solid #003e82;
background:#f3f6f7;
padding:10px;
}
.hc-credit {font-size:9px}
.hc-credit a {text-decoration:none}
</style>
<script type="text/javascript">
function showHidehcr(){
var hcr = document.getElementById("hcr");
var w = hcr.offsetWidth;
hcr.opened ? movehcr(0, 30-w) : movehcr(20-w, 0);
hcr.opened = !hcr.opened;
}
function movehcr(x0, xf){
var hcr = document.getElementById("hcr");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
hcr.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("movehcr("+x+", "+xf+")", 10);}
}
</script>
<div id="hcr">
<div class="hcrtab" onclick="showHidehcr()"> </div>
<div class="hcrcontent">
<—Masukan Widget Chatbox Anda Disini-->
<br />
<div class="hc-credit">
<span style="float:left">
<!-- THIS CREDIT MUST STAY INTACT FOR LEGAL USE -->
<a href="http://azissheftian.blogspot.com/2014/10/cara-memasang-auto-hidden-chat-box.html" target="_blank"> Get this widget! </a>
</span>
<span style="float:right">
<a href="javascript:showHidehcr()">
[close]
</a></span>
</div>
</div>
</div>
<script type="text/javascript">
var hcr = document.getElementById("hcr");
hcr.style.right = (30-hcr.offsetWidth).toString() + "px";
</script>
<!--left hidden chatbox by http://insanshalih.blogspot.com END -->
Caranya :
- Klik rancangan --> Elemen laman --> Tambah gadget --> HTML/Javascript
- Masukkan kodenya di kotak yang di sediakan.
- Klik Save
Note :
Perhatikan script di atas & masukan kode script buku tamu milik sobat di tengah2 script di atas tersebut !! Jika anda belum memiliki buku tamu buat di sini klik cara memasang chatbox
#hcr {
position:fixed; /* Menunjukkan bahwa posisi widget tetap tidak bergeser dan sobat bisa ganti menjadi posisi absolute */
#hcr {
position:absolute; /* Menunjukkan bahwa posisi widget tetap dapat bergeser dengan menggeser scroll */
top:100px;
/* Menunjukkan bahwa jarak tab dari atas adalah sejauh 100px. Bisa
kalian ganti dengan bottom:100px yang berarti jarak tab dari bawah
menjadi sejauh 100px */
z-index:+1000;
}
.hcrtab {
height:100px; /* tinggi tab pembuka hidden chatbox */
width:30px; /* tinggi tab pembuka hidden chatbox */
float:left;
cursor:pointer;
background:url('http://img202.imageshack.us/img202/8018/copyofcbblue.png')
no-repeat; /* gambar yang dijadikan sebagai tab pembuka hidden chatbox
*/
}
.hcrcontent {
float:left; border:2px solid #003e82; /* warna dan ukuran border hidden chatbox */
background:#f3f6f7;
/* warna background hidden chatbox (sebaiknya tidak perlu diganti jika
kalian mengedit kode lain pada style) */
padding:10px;
}
#Pilihan model dan warna tab yg anda suka dapat diubah sendiri :




1.http://img202.imageshack.us/img202/8018/copyofcbblue.png
2.http://img714.imageshack.us/img714/6969/cbblue.png
3.http://img43.imageshack.us/img43/7977/copy3ofcbblue.png
4.http://img571.imageshack.us/img571/2107/copy2ofcbblue.png
[Continue reading...]